Сайт на vue: локальная разработка
Локальное развертывание проекта
Склонировать к себе на компьютер репозиторий Git:
git@192.168.30.18:stankin-vue.gitНастроить ветки, запушить в репозиторий, написать, в какую ветку переключаться для работы.
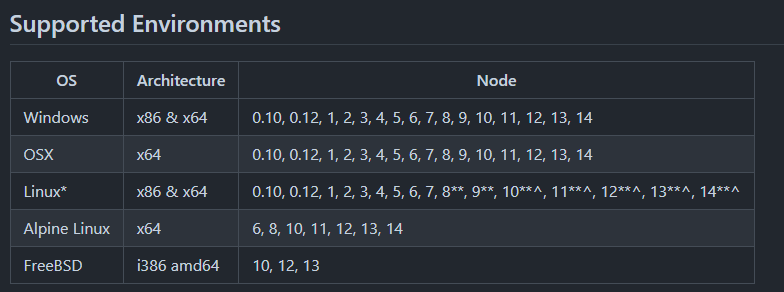
Для установки, необходимо массив с проектом перенести в IDE (WebStorm/VisualStudio Code), также нам нужен Node.js определенной версии:
Качаем любую из списка.
Далее в консоли среды разработки пишем:
npm installДожидаемся установки модулей, далее можно использовать команду:
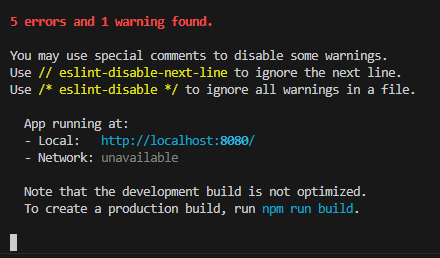
npm run serveНа нас посыпется куча ошибок, после чего должны увидеть:
Собственно данный адрес нам необходим для отладки внесенных изменений:
Сборка измененного проекта
После внесения изменений, необходимо собрать проект, для дальнейшего развертывания на сервере.
Для этого используется следующая команда:
npm run buildЗапускаем команду, дожидаемся окончания билда, в корневой папке проекта появится zip архив, с названием dist.zip.
Данный архив и является билдом проекта, который мы в дальнейшем развернем на сервере.
Загрузка новой версии сайта на прод
Для загрузки необходимо подключиться через SFTP-клиент (Например, предустановленный в станкине WinSCP) к серверу станкина (82.179.84.29, root)
Сайт расположен по пути /var/www/stankin.
Необходимо сделать бекап всех папок, кроме abitur, sveden, uploads, upload.
Полученный после билда архив необходимо разархивировать, и заменить на сервере все папки, кроме abitur, sveden, uploads, upload.
После данных действий, можно обновлять страницу сайта с очисткой кеша, и проверять работоспособность сайта.
Если изменения применены успешно, необходимо также переопубликовать счетчик Яндекс Метрика.