Главная страница
Меню
Принципиальная схема
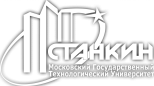
На примере раздела приемной комиссии видно, что может быть до четырех уровней вложенности пунктов меню, например:
- Поступающим
- Поступление в магистратуру
- Целевое обучение
- Прием на целевое обучение
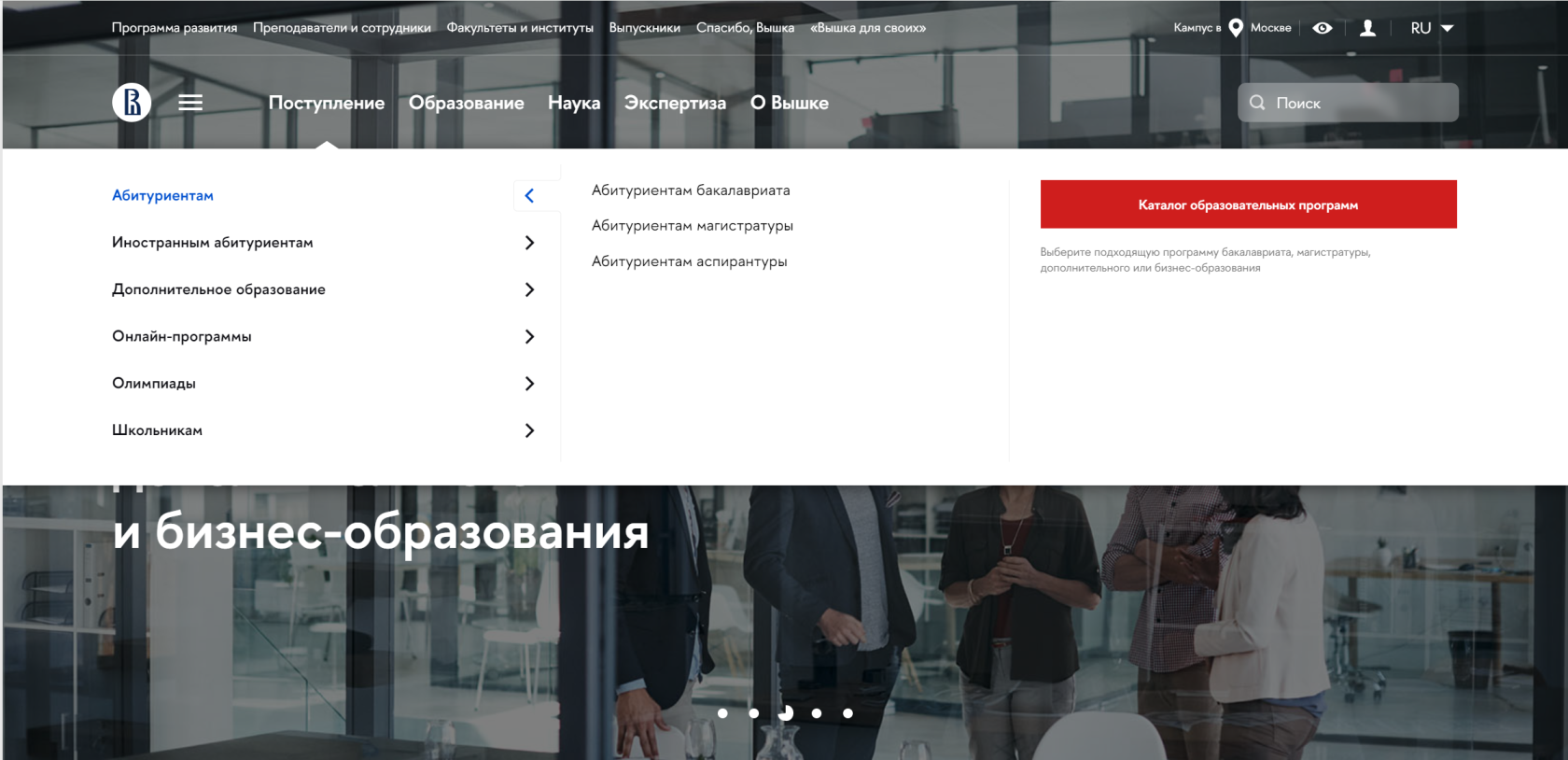
Вариант 1 (вертикальное меню 2-го уровня)
Представленная ниже версия организации меню позволяет решить проблему:
Предлагается сократить или вообще убрать серую левую полосу и красную стрелку, так чтобы пункты 2-го уровня были шли вплотную к левому краю экрана.
Вариант 2 (горизонтальное меню 2-го уровня)
Оформление и визуальные эффекты
Вариант 1
Кликните на видео для просмотра.
Можно сделать комбинацию данного размещения двух уровней меню и вертикального размещения ссылок на соцсети, входа в систему, смены языка, спецверсию, как было предложено в макете в "Фигме". Предлагается размещать указанные ссылки в вертикальной панели на всех страницах сайта.
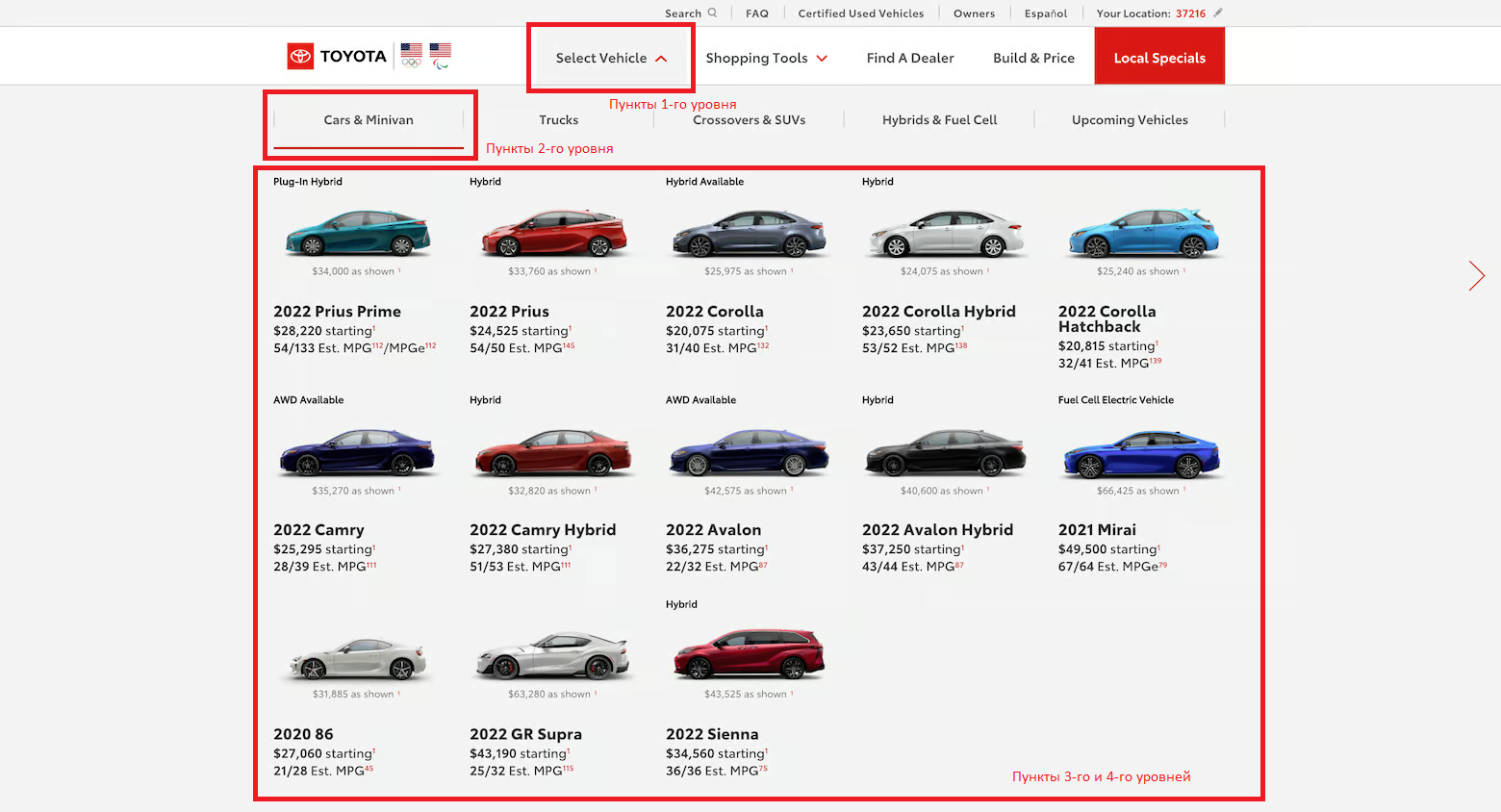
Скриншот:
Ссылка на демо-версию: https://tympanus.net/Blueprints/VerticalIconMenu.
Для справки также приводится вариант на сайте ВШЭ (не самый красивый и удобный):
Вариант 3
В случае реализации подобной схемы навигации необходимо расширять серую область до правого края экрана, в отличие от варианта, предлагаемого на видео.
Кликните на видео для просмотра.
Слайдер
Останавливаемся на варианте со слайдером, т.к. он всем понятен и прост для контент-менеджеров. На что обратить внимание:
- Текущий пункт должен быть легко заметен среди остальных "точек"
- Точки должны быть на достаточно большом расстоянии, чтобы пользователи не промахивались
- Должна иметься кнопка паузы
Предлагается сделать слайдер таким образом, чтобы он редактировался не отдельно, а чтобы в него можно было выводить данные из инфоблоков (новости, мероприятия, объявления). Это будет регулироваться флагом "Отобразить в слайдере на главной странице". В случае, если эта опция выбрана, прикрепленное изображение должно быть нужного формата, чтобы оно могло быть отображено в слайдере.
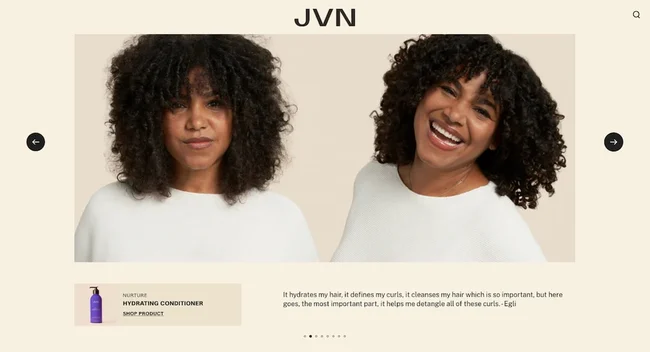
Вариант 1
Под изображением в левом блоке фигурирует:
- тип карточки (новость, мероприятие, объявление - на месте "Nurture" из примера)
- заголовок (на месте "Hydrating Conditioner" из примера)
- ссылка (на месте "Shop Product" из примера)
В правом блоке будет краткий анонс.
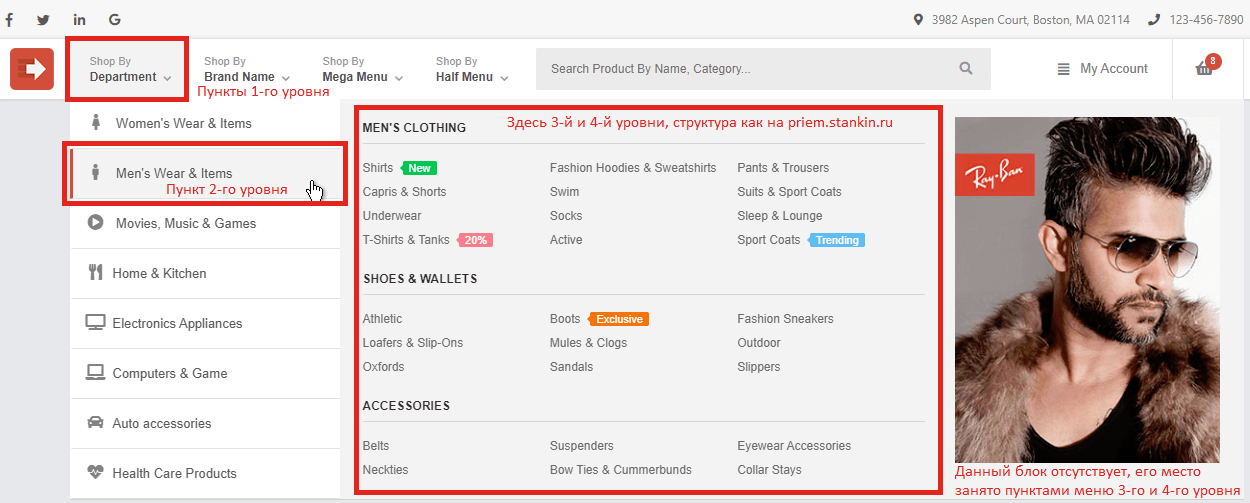
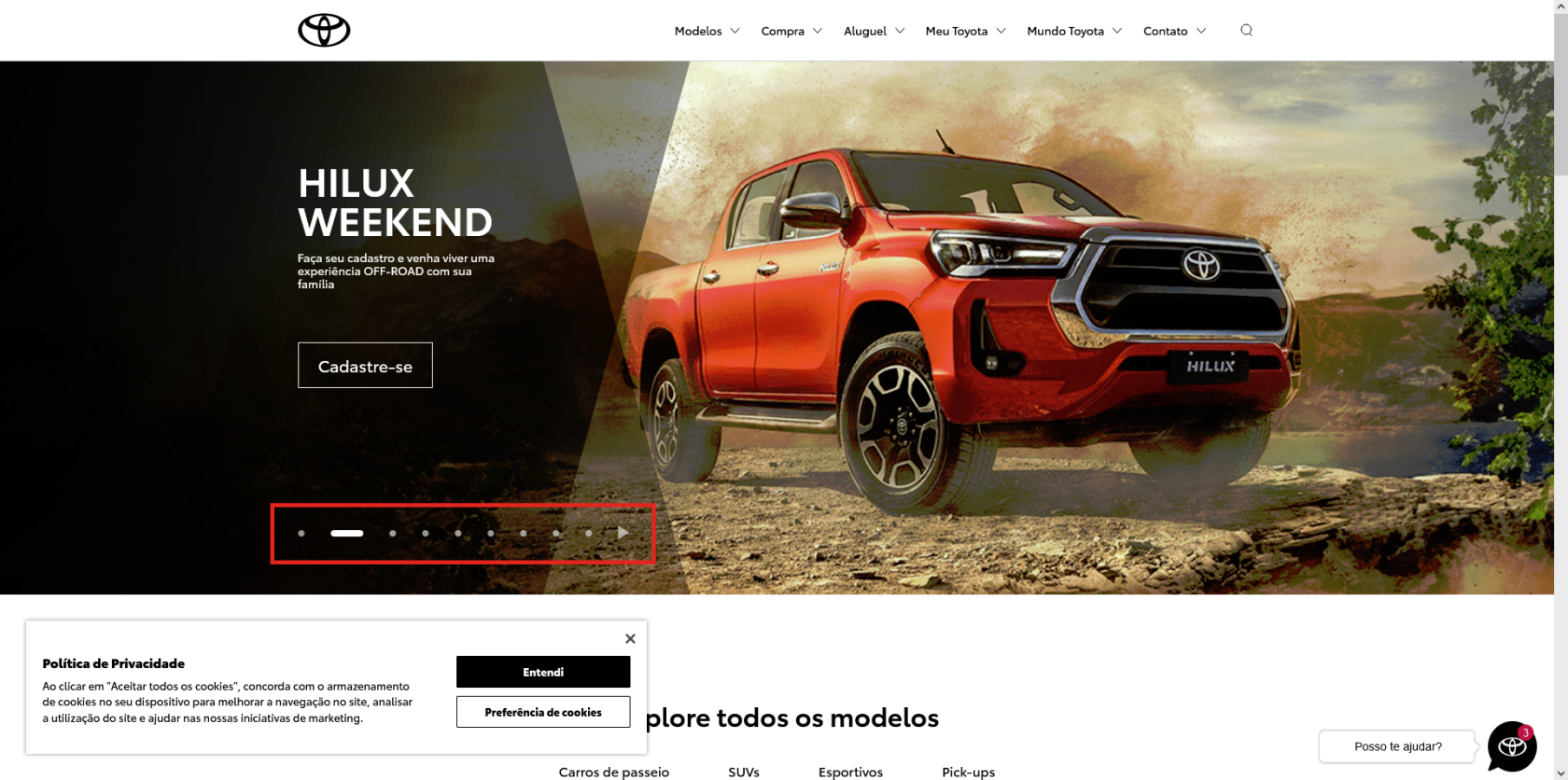
Вариант "навигационных точек" можно позаимствовать с сайта https://www.toyota.com.br:
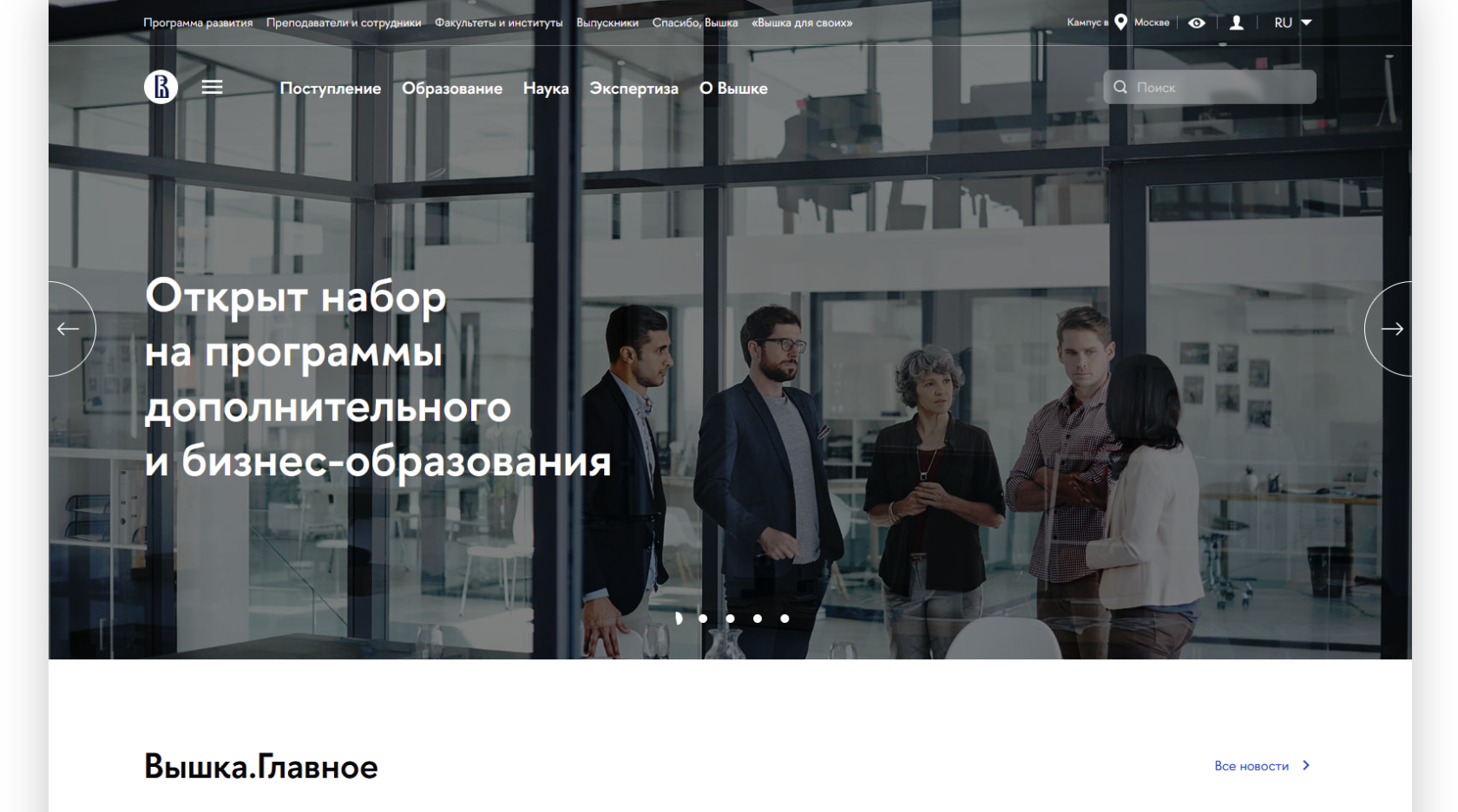
Вариант 2 (меню совмещено со слайдером)
Главная страница сайта ВШЭ:
Вариант 3
Данный вариант выглядит интересно, но обладает тем недостатком, что перекрывает изображение. В таком случае дизайнерам придется специально делать изображения таким образом, чтобы учесть наличие блока с текстом (см. большинство слайдеров на сайте stankin.ru: в них нет учета никаких дополнительных блоков, которые могут перекрывать их содержимое).
Блок "Полезное"
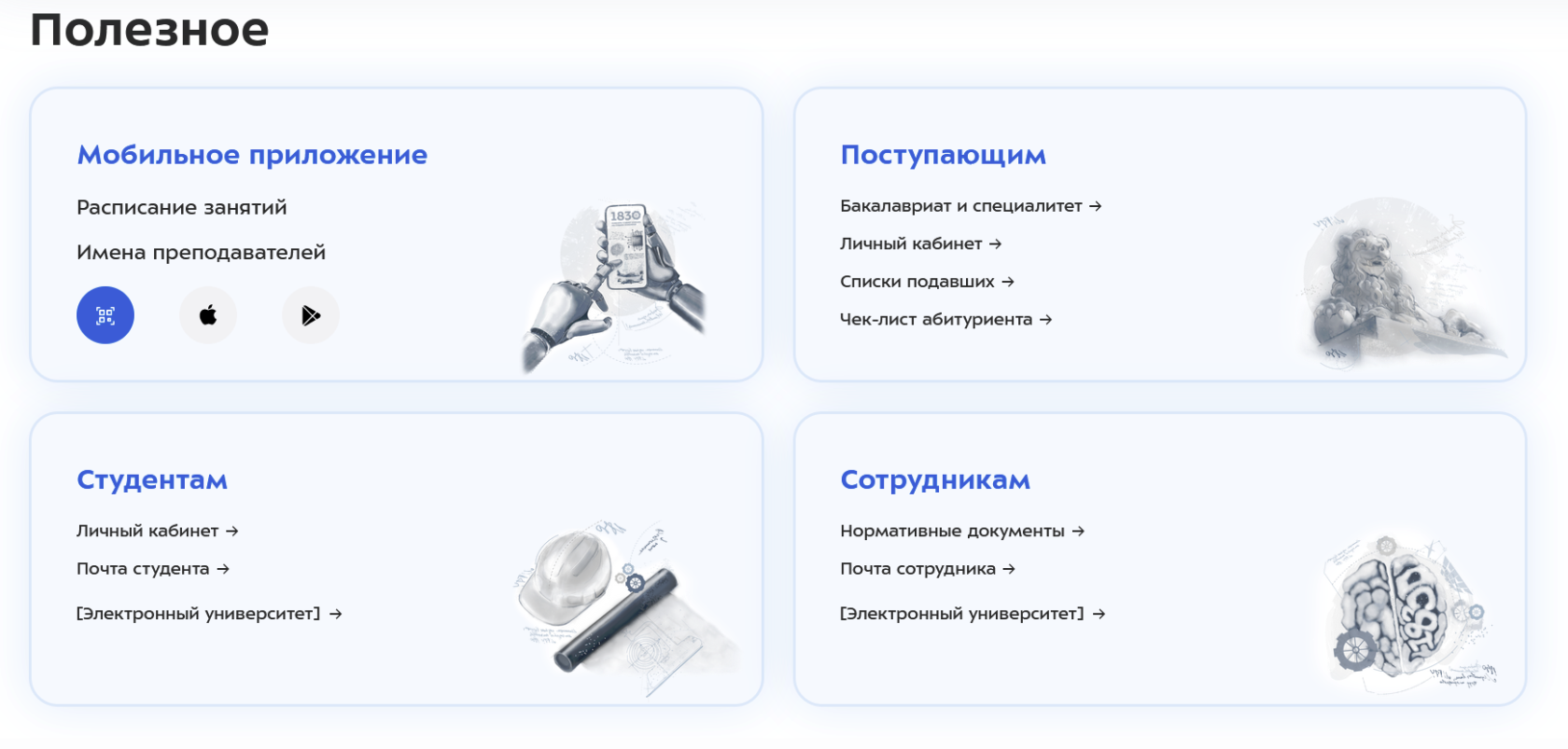
По смыслу - набор ссылок, сгруппированных по каким-то признакам с небольшой визуализацией. Рассматриваются различные варианты компоновки, в качестве примера можно привести блок с сайта Сибирского государственного медицинского университета:
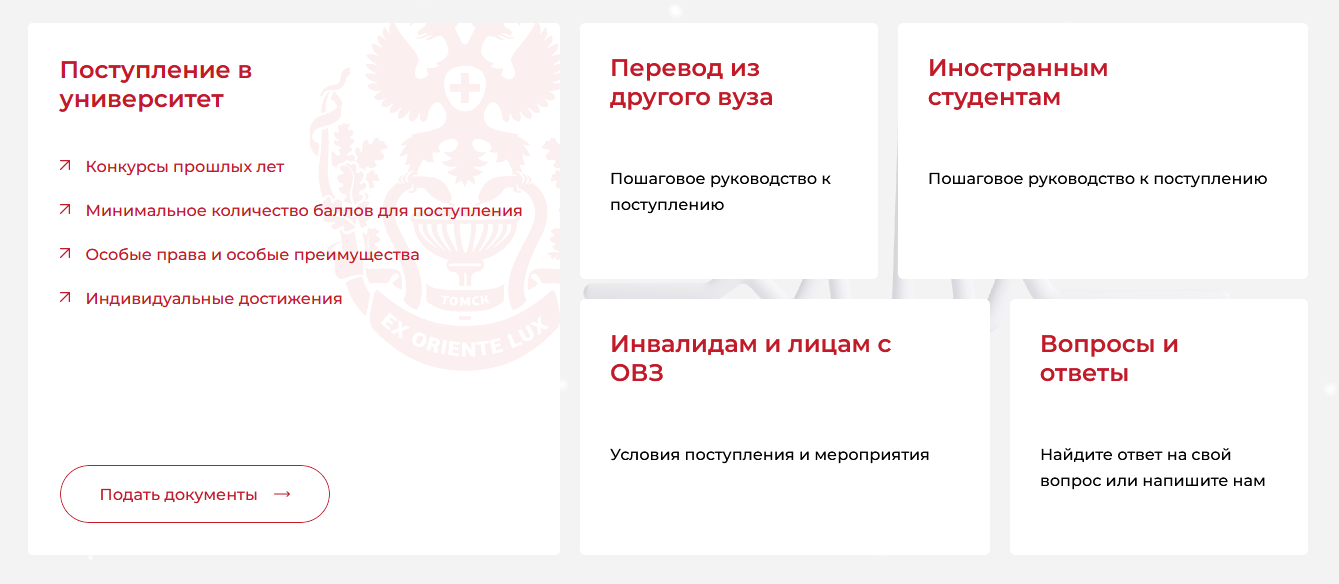
Необходимо предусмотреть возможность вписывать любой текст, например, чтобы можно было сделать информационное наполнение, аналогичное имеющейся на сайте МГТУ им. Баумана (указанный скриншот приводится не в качестве примера оформления, а в качестве примера наполнения):
Облако тегов
Более красивая замена блоку ключевых слов на текущем сайте. Можно предусмотреть фиксированные позиции и размеры для ключевых слов, а через админку они будут заполняться. Предлагаемая техническая реализация: инфоблок с полями "Текст", "Ссылка", а также где открывать - в текущей вкладке или новой. Поворот относительно горизонтальной линии реализовать можно с помощью CSS-правил.
Идеи для реализации
Можно, например, взять за основу следующую структуру, заменив значок Python на логотип или фото станкина:
Есть вариант и посложнее - на слово "СТАНКИН" наложить теги со связанными иконками:
Новости
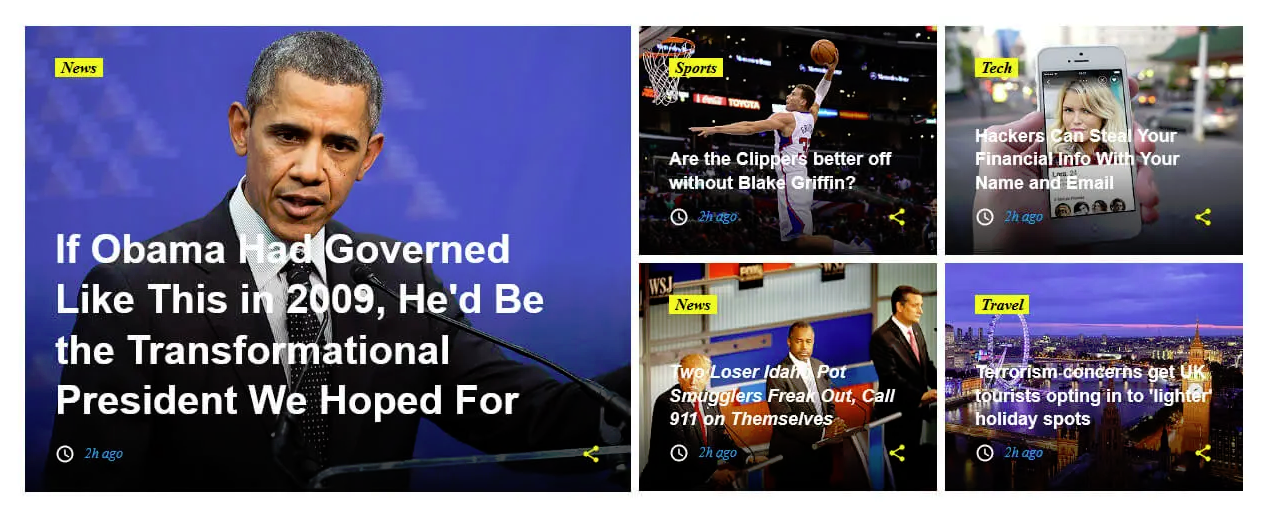
Предлагается выводить несколько новостей в виде крупных карточек разных размеров. Один из вариантов представлен ниже, но возможны и другие геометрические конфигурации.
Комментарии к приведенному примеру:
- должен быть счетчик количества просмотров,
- кнопка "Поделиться" не является обязательной,
- в блоке должна быть ссылка на страницу со всеми новостями.
Мероприятия и объявления
Экран делится на 2 части:
- Левый блок - "Мероприятия" - занимает 2/3 ширины экрана
- Правый блок - "Объявления" - занимает 1/3 ширины экрана
У каждого из блоков свой заголовок.
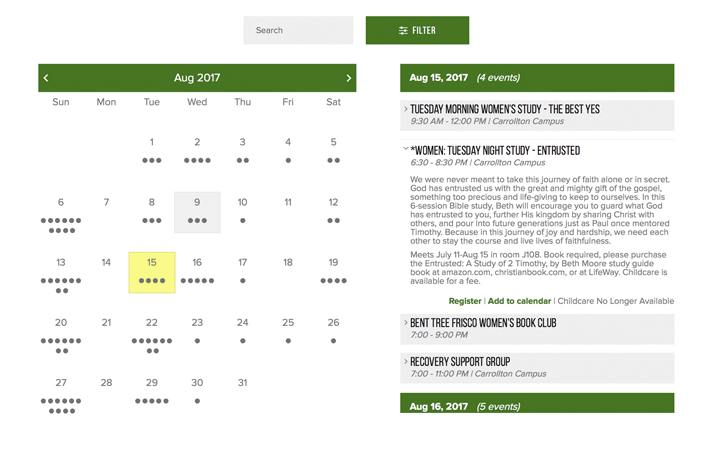
Приблизительная организация блока "Мероприятия":
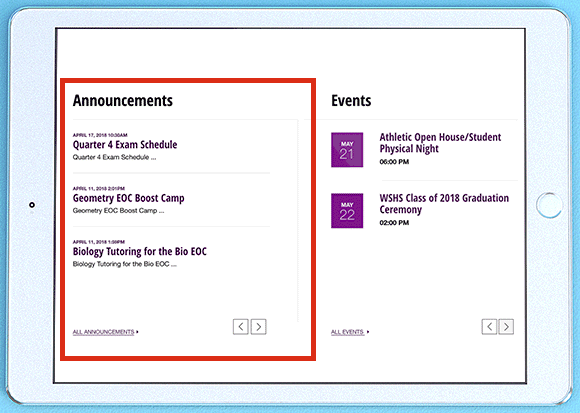
Приблизительная организация блока "Объявления" (выделено красным прямоугольником):
Партнеры
Используем вариант из "Фигмы" или любой стандартный вариант.
Галерея
Используем вариант компоновки блоков из "Фигмы".
Небольшое техническое дополнение: предлагается предусмотреть также флаг "Разместить в галерее" для всех видов контента - новостей, мероприятий, объявлений и обычных страниц. В этом случае используемая обложка будет размещена в галерее, а в качестве ссылки будет фигурировать URL данной единицы контента. Цель - чтобы люди не просто посмотрели некоторую подборку красивых фотографий, но чтобы в случае заинтересованности они могли перейти на нужный материал.
Цифры и факты
Неплохая реализация на сайте ВШЭ:
Контакты
Форму обратной связи убираем. Это не лендинг, задача сбора данных от посетителей не стоит. У других вузов с даже самыми прогрессивными сайтами такой формы также нет.
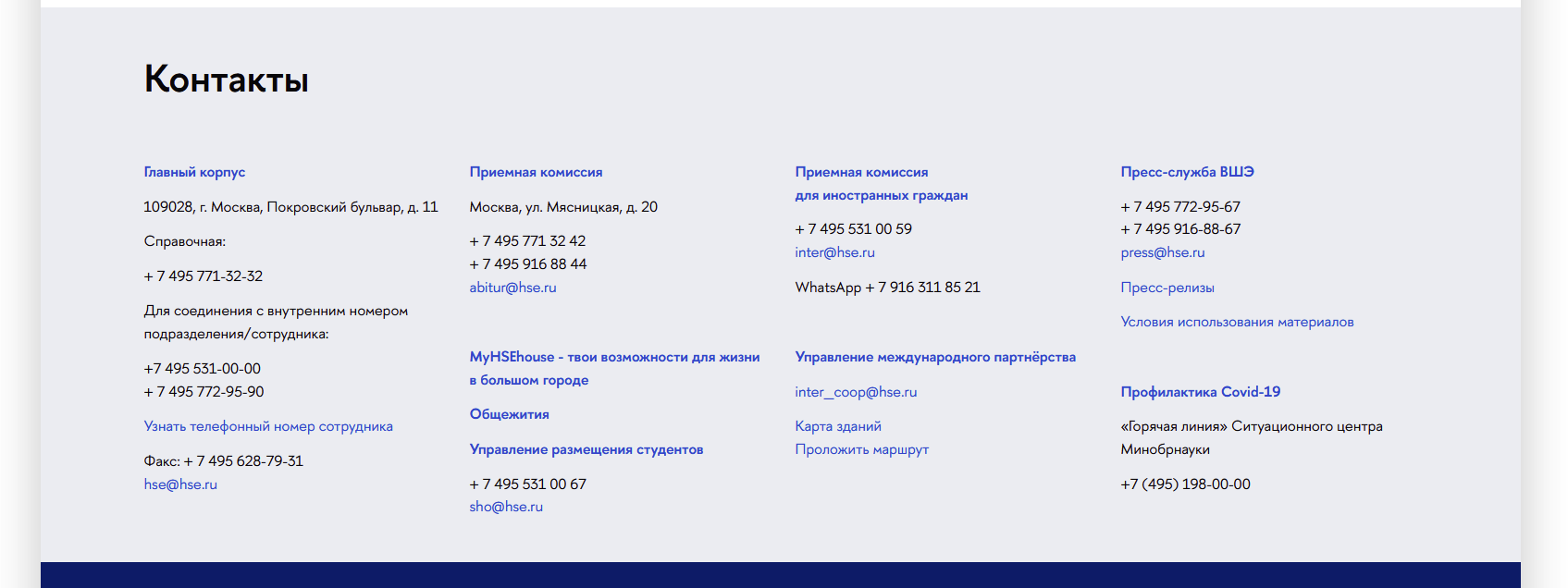
Хороший и лаконичный вариант блока контактов можно найти на сайтах ВШЭ и Московского Политеха:
Подвал
Учитывая, что верхнее и левое меню будут прикреплены к краям экрана и всегда будут у пользователя перед глазами, нет смысла делать насыщенный ссылками подвал, достаточно включить минималистичный логотип, фразу "Министерство науки и высшего образования РФ", название вуза, информацию об авторских правах и год.